サーバーをコアサーバーに移転したついでにサイトをTLS/SSLに対応させる事にしました。
タイミングよくコアサーバーでTLS/SSL化がしやすくなったようで、かなり簡単にTLS/SSLの設定をすることができました。コスパがいいと言うだけありますね。
別に重要な情報を扱うわけでも無いんですが、10月からシェア1位のブラウザChromeがhttpのサイトでコメント欄や検索フォームといった入力フォームがあると安全ではないという扱いをするようになるとかなんとか…という話を聞いたので、何となくカッコイイしTLS/SSL化した次第です。
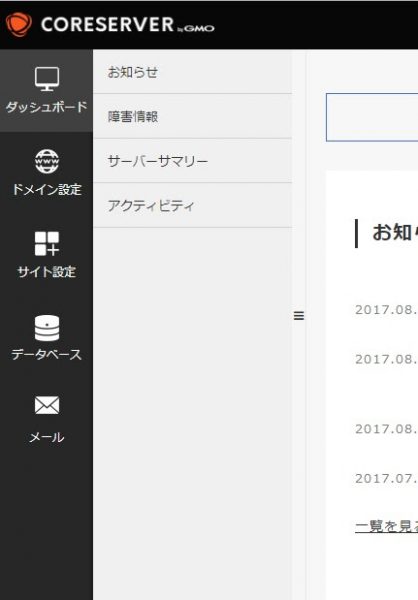
コンパネでの設定
新コンパネのサイト設定に移動。
設定変更をクリックして
無料SSLにチェックを入れて保存すればOKです。
もし失敗する場合はDNSの更新がまだされていないかもしれないので、少々待ちましょう。
WordPressでの設定
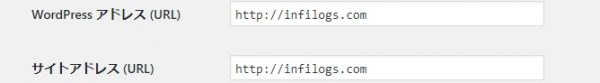
一般
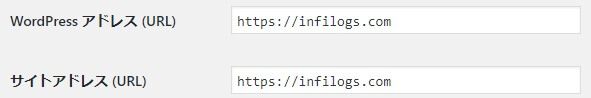
設定の一般でWordPressアドレスとサイトアドレスをhttpからhttpsに変えます。
.htaccess
httpのアドレスにアクセスされてもアレなので、htaccessでリダイレクト設定をしておきましょう。
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTPS} !=on [NC]
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
Simplicity
simplicityではTLS/SSL化の設定があるのでチェックを入れましょう。
カスタマイズのその他に内部URLをSSL対応(簡易版)という項目があるのでそれです。
私の環境ではこれにチェックを入れただけでは緑の保護された通信にならなかったので、更に設定していきます。
完全TLS/SSL化
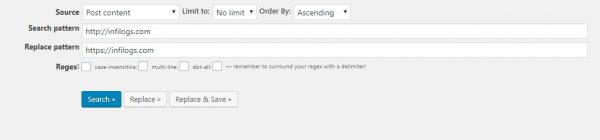
Search Regex
置換するプラグインです。画像などの内部URLをこれでhttpsにしていきます。
使い方は簡単で上の欄にhttp~で下の欄にhttps~を入力します。他の場所は変えなくていいです。画像と違う場合は画像に合わせたほうが良いかもしれません。
私のサイトなら上にhttps://infilogs.com、下にhttps://infilogs.comです。
次にReplaceを押すと置換した後どうなるか確認できます。
確認して問題なければReplace&Saveを押すとhttpsに変わります。
設定
カスタマイズ>その他のファビコン、アップルタッチアイコンを設定し直します。
再アップロードする必要はなく、アップロードしてあったファイルを再選択して保存するだけです。
同じ要領でカスタマイズ>ヘッダーのロゴ画像も更新します。
お疲れ様でした。これで緑鍵で表示される、保護された通信になったかと思います。
緑鍵だと閲覧者さんも安全なサイトだと認識してくれるのではないでしょうか。
WordPressのTLS/SSL化は成功しましたが、Analyticsなど外部サービスの設定も忘れずにhttpからhttpsに変更するようにしましょう。











コメント